講完透過CDN連結的方式載入React的函式庫與Create React App快速安裝,此篇會寫最後一點高手才用的安裝方式 => 一步一步自己組裝自己要的檔案。
Create React App (Finished)
更靈活的 Toolchain
用 Next.js (不在這次挑戰內)
Gatsby (不在這次挑戰內)
看到官網這段話,我滿臉問號?什麼是ToolChain?
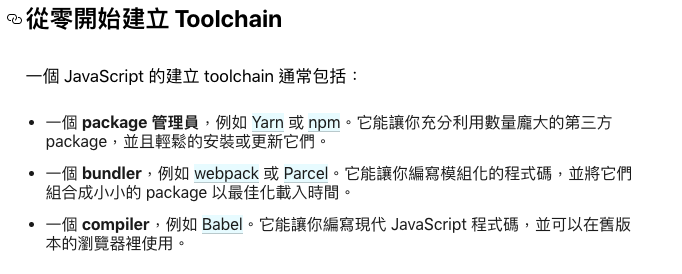
下方為為官方說明 toolChain 截圖:
看完這張圖之後,我更是滿臉問號,我只懂 npm 可以幫我管理安裝一些套件,於是我查了一些資訊並整理以下,若有不正確請指教與糾正:
package管理員:建立管理所需要的套件,ex. npm install webpack 安裝 webpack模組化:當 javascript 寫越多會有過多的程式碼不知道怎麼管理,因此後來發明檔案模組化,用來增加可讀性與檔案單一責任原則。以下舉例為將 doSomething.js 模組化,讓有需要用到的檔案引入即可:
//importing
const doSomething = require('./doSomething.js');
//exporting
module.exports = function doSomething(n) {
// do something
}
bundler:打包這些多個模組化的js/css/圖片檔成一個個js/css/png檔案,以下為示意圖:
好處:
compiler 維基百科翻譯:編譯器(compiler)是一種電腦程式,它會將某種程式語言寫成的原始碼(原始語言)轉換成另一種程式語言(目標語言)。最後交給 compiler 編譯成 javascript
一直以來都有聽到 Babel和 webpack,後來查了一些資訊原來打包工具不只有 Webpack,自己也跟著上述推薦實際操作webpack文章實際操作一遍,比較有感什麼打包,但這個對現階段的我來說還是太困難,我之後的文章還是以懶人包 create-react-app 迅速產生專案為主,等之後有機會回頭再來仔細研究學習。
